ホームへ戻る
最近、Wordpressを利用する機会がありました。 そこで疑問に思ったことがググっても出てこなかったので、ちょっとイジってみて自分なりの回答を見つけたので書いてみました。
今回は、かなり有名なテーマ「Stinger7(ダウンロード先)」を利用しました。 そこで「記事下のアドセンスの表示が縦になってしまうのが見苦しい」と思い修正したのでした。
結構カンタン、修正点は2か所になります。
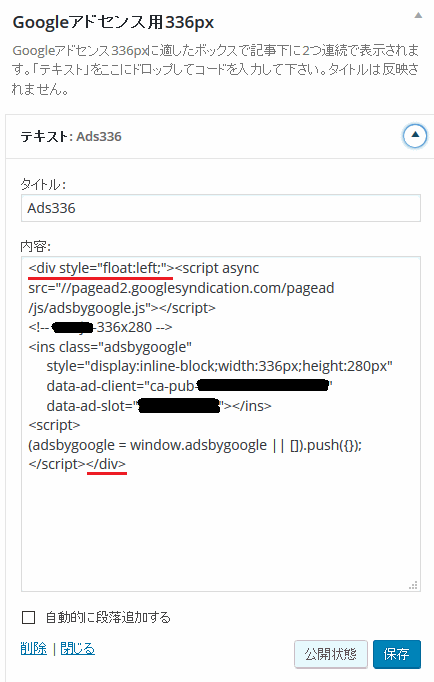
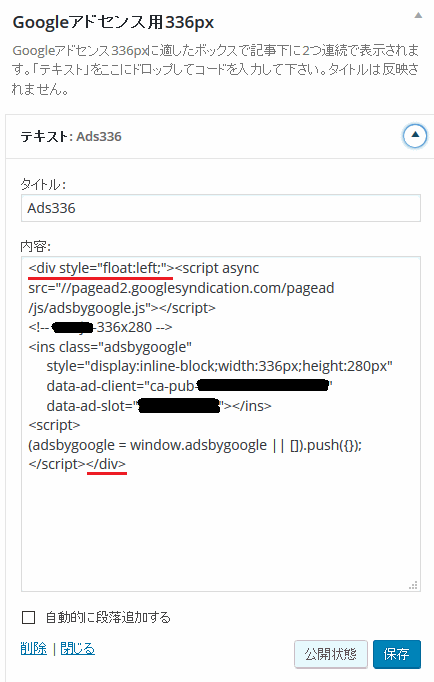
・まずは、「ダッシュボード」内のウィジェット、「Googleアドセンス用336px」の内容の変更。
 上のは画像ですが、次のように、アドセンスを <div style="float:left" ></div>で囲います(表示上、<>は全角だけど、実際は半角の<>です、HTMLタグなので)。
上のは画像ですが、次のように、アドセンスを <div style="float:left" ></div>で囲います(表示上、<>は全角だけど、実際は半角の<>です、HTMLタグなので)。
こんな感じにしとけばOK!
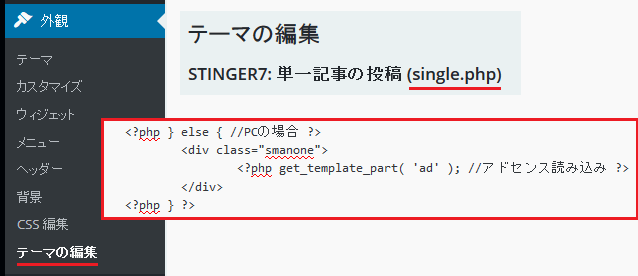
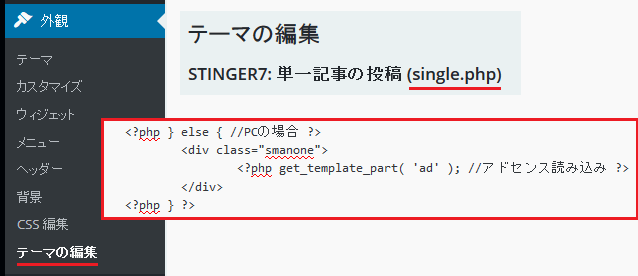
・次に、「テーマ」-「テーマの編集」から「single.php」を編集します(ファイルの編集ができるように、あらかじめパーミッション設定を 666などにしておきましょう。 終わったら元のパーミッションに戻すことを忘れずに)。
PC用の場合の下のところの <div>の中の style 設定を消してしまいます(上の画像を参照)。
これで終了です。 たぶんシッカリと横並びになっていると思います。
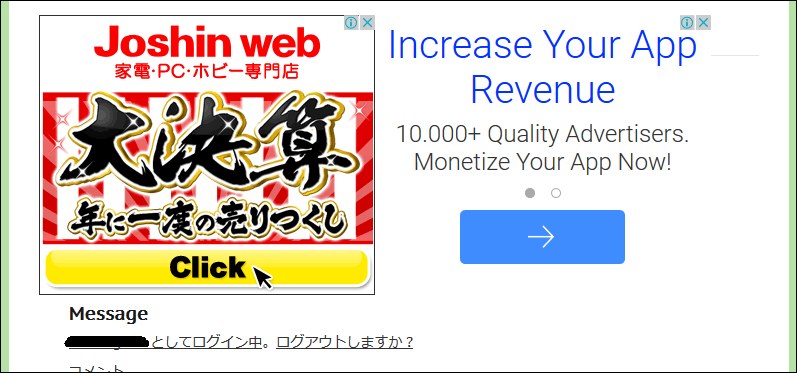
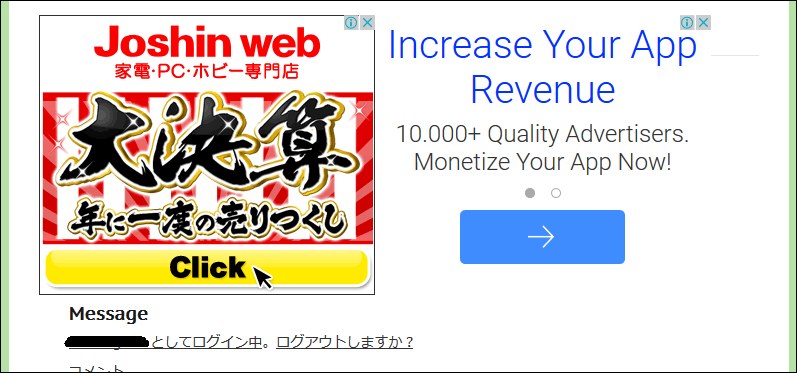
表示例

ナゾの<hr>の横線がちょっと入っちゃってるけど、こんな感じで並びます(hrについては分かり次第このページで報告予定)。
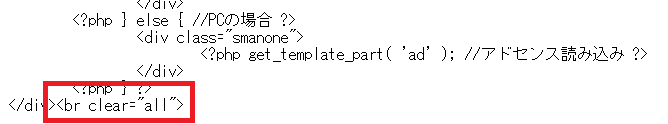
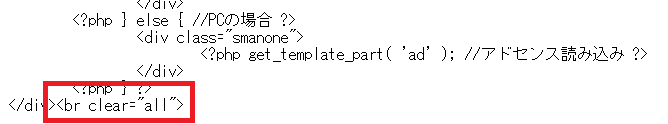
追加修正:single.php の 修正ポイントの最後に <br clear = "all"> を追加してください (下の図 参照)。
ナゾの <hr> は コメント欄の頭が横に並んでしまっていたのが原因でした。 これを <br clear="all"> で下に持っていけば完璧、と思いますよ。
今回のは、とにかく検索してみてもいい感じの回答が見つからなかったため自分なりの試行錯誤でやってみました。
自分の環境では普通に表示出来ていますが、最近とにかくいろんなサイズの画面があるので、すべての環境でキレイに表示されるのかは分かりませんが、参考程度にしてみてください。
今回は、かなり有名なテーマ「Stinger7(ダウンロード先)」を利用しました。 そこで「記事下のアドセンスの表示が縦になってしまうのが見苦しい」と思い修正したのでした。
結構カンタン、修正点は2か所になります。
・まずは、「ダッシュボード」内のウィジェット、「Googleアドセンス用336px」の内容の変更。

こんな感じにしとけばOK!
・次に、「テーマ」-「テーマの編集」から「single.php」を編集します(ファイルの編集ができるように、あらかじめパーミッション設定を 666などにしておきましょう。 終わったら元のパーミッションに戻すことを忘れずに)。

PC用の場合の下のところの <div>の中の style 設定を消してしまいます(上の画像を参照)。
これで終了です。 たぶんシッカリと横並びになっていると思います。
表示例

ナゾの<hr>の横線がちょっと入っちゃってるけど、こんな感じで並びます(hrについては分かり次第このページで報告予定)。
追加修正:single.php の 修正ポイントの最後に <br clear = "all"> を追加してください (下の図 参照)。

ナゾの <hr> は コメント欄の頭が横に並んでしまっていたのが原因でした。 これを <br clear="all"> で下に持っていけば完璧、と思いますよ。
今回のは、とにかく検索してみてもいい感じの回答が見つからなかったため自分なりの試行錯誤でやってみました。
自分の環境では普通に表示出来ていますが、最近とにかくいろんなサイズの画面があるので、すべての環境でキレイに表示されるのかは分かりませんが、参考程度にしてみてください。